Jak na dobrý mobilní nákup
Doporučení níže vycházejí ze 480 uživatelských testů, které jsme udělali. Zhodnocení jednotlivých částí najdete zde.
Doporučení
V první sekci jsou 3 nejdůležitější části nákupního procesu, na které se doporučujeme zaměřit co nejvíce. Níže jsou pak další menší doporučení a tipy, jak udělat nákupní proces dobrý a jakým překážkám se ideálně vyvarovat.
Doprava a platba
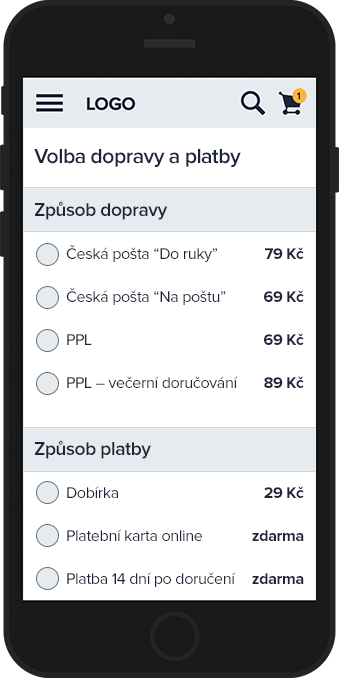
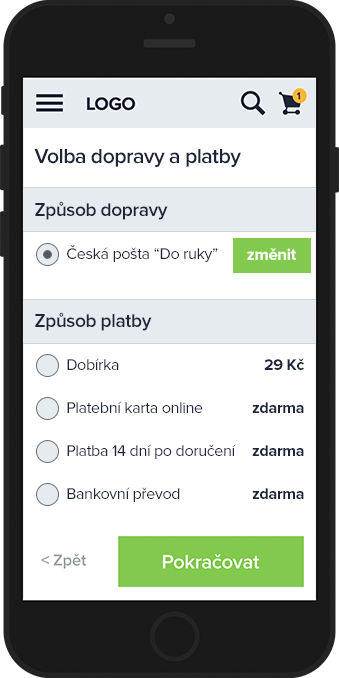
Doprava a platba je velmi důležitým krokem nákupního procesu. Orientace v nabízených možnostech a samotný výběr by měl být co nejjednodušší. Nejlépe při uživatelských testech dopadala jednoduchá řešení zobrazená na konceptu níže. Všechny informace pod sebou a jasný lineární výběr.
V našem konceptu se po výběru dopravy ostatní možnosti zabalí a schovají pod tlačítko "změnit", které je vidět na druhém screenu. Tato interakce byla uživateli hodnocena velmi pozitivně, protože nemusejí zbytečně scrollovat na stránce.


Formulář s osobními údaji
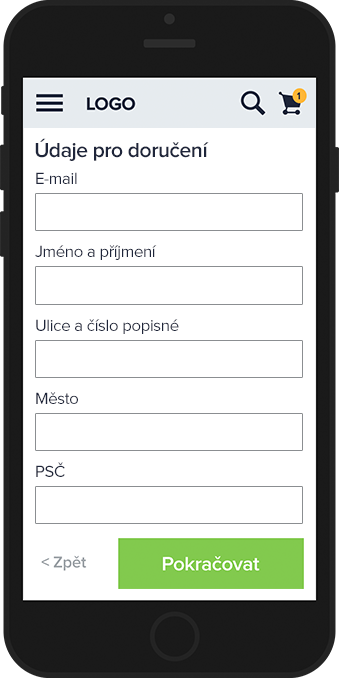
Místo, které zásadně ovlivnilo celkový zážitek uživatele bylo zadávání údajů pro doručení.
Nejlepší formuláře měly zpravidla všechna pole lineárně pod sebou. Popisky polí byly přímo nad nimi. Vyplňování údajů je tak nejpohodlnější a uživatel se neztratí.
Validace, která byla nejpřehlednější označovala přímo jednotlivá chybná pole např. červeně ihned po jejich opuštění.
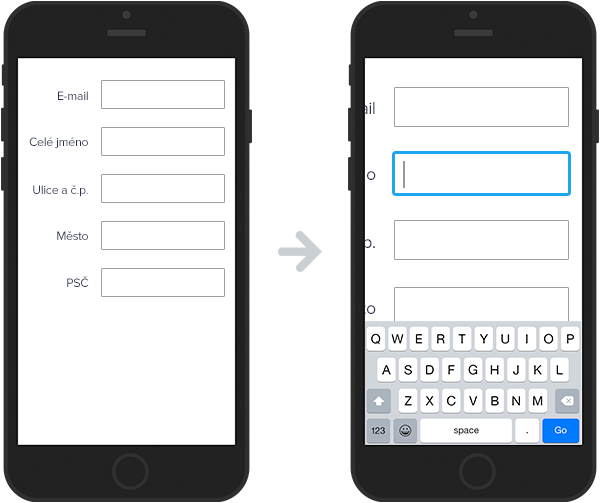
Nejvíce uživatelům vadilo, když se po tapnutí do daného pole schovaly popisky jednotlivých polí, protože byly vedle a telefon automaticky ukradl pozornost přímo do pole. Uživatel tak netušil, co přesně vyplňuje a musel neustále přejíždět na obrazovce doleva. Toto byl problém desktopových (při použití na mobilech), ale i mobilních verzí e-shopů. Ukázka níže:

Tip: Je vhodné dle typu zadávaných informací zobrazit odpovídající klávesnici – např. při vyplňování PSČ můžeme pomocí upravy atributu "type" zobrazit rovnou numerickou klávesnici, která je pro jeho zadávání nejpohodlnější.

Aktivní prvky
Všechny aktivní (ovládací) prvky musí být dostatečně velké. V případě např. "radio" tlačítko, tlačítek zavření, která nemají být velká je dobrá nastavit aktivní prostor ještě kolem nich i když přímo není vidět v designu, zvyšuje uživateli přesnost.
Počítejte s tím, že výška displeje uživatele je omezená oproti původnímu designu, který jste si např. prohlíželi na svém počítači. Především aktivní prvky a někdy i celý obsah (viz níže) se mohou nenápadně schovat a uživatel může mít problém je najít.
Důležité prvky jako košík, vyhledávání a další je dobré držet neustále nahoře (fixně).

Další tipy
Možnost jednoduše dokončit nákup na jiném zařízení
Ze statistik vyplývá, že uživatelé využívají mobilní telefony především v prvních fázích nákupu – vybírají si zboží, srovnávají apod. Je dobré jim přímo v košíku dát možnost jednoduše dokončit nákup na jiném zařízení – např. krátký odkaz nebo možnost poslat si odkaz na košík na e-mail.
První krok košíku
Bude doplněno.
Přidání do košíku
Bude doplněno.
Platba na mobilním zařízení
Při dokončení nákupu na mobilním zařízení je dobré mít co nejjednodušší platbu, tomuto popisu bohužel odpovídá dobírka. Většina zákazníků nerada zadává číslo platební karty nebo platební příkaz přímo v telefonu. Vhodnou platební metodou pro mobily jsou moderní platební metody, které umožňují platbu zboží až např. 14 dní po jeho převzetí.
Chovejte se k mobilům jako k mobilům
Neberte mobilní verzi vašeho webu jako nějakou zmenšenou variantu, do které musíte vše nacpat. Každé zařízení má svá specifika ovládání a je potřeba je respektovat. Např. nemá smysl dělat polovičatá řešení, která uživatele akorát naštvou – celý web responzivní kromě nákupního procesu.
Pinch-to-zoom
Na mobilním webu by uživatel nikdy neměl mít potřebu využít gesta pro zoom. Raději se zaměřte na to, jak dobře zpracovat katalog, aby vyhovoval potřebám.
Chytrá geolokace uživatele
Pokud máte více odběrných míst, je dobré uživateli nabídnout možnost využít geo lokaci pro rychlé nalezení nejbližšího odběrného místa.
Špatné je chtít po uživateli geolokaci ihned poté, co web navštíví – vůbec netuší, proč by měl funkci povolovat a podvědomě ji raději zablokuje. Případně uživatele otravuje po celou dobu nakupování. Nejlepší řešení je ptát se ve chvíli, kdy to kontextově dává smysl – tedy např. při výběru odběrného místa – a hlavně říct uživateli, co mu to usnadní.
Minimalizace obrázků, stylů a scriptů
Pro mobilní zařízení je dobré mít obrázky, css, javascript a další zdroje minimalizované a optimalizované. Občas jsme pozorovali problém v odezvě serveru, kde odpověď na první požadavek (hand-shake) trvala i déle než 1 vteřinu.
Postupné načítání obsahu
Můžete přímo ovlivnit, jaké části webu se mají načíst jako první a jaké se mají načítat dále. S touto optimalizací je dobré si hrát, aby uživatel měl takřka okamžitou odezvu a neměl pocit, že se něco pokazilo.
Strach ze ztráty zadaných dat
Opakovaně jsme byli svědky situace, kde se uživatel bál vrátit do předchozího kroku pro kontrolu nebo nějakou změnu, aby nepřišel o zadaná data. Prvním krokem je určitě ukládání a držení dat pro aktuální návštěvu uživatele a druhým je ukázat pomocí jednoduchého indikátoru, že informace jsou uložené a uživatel se nemusí bát jakékoliv interakce..
Povinná registrace
Tu jsme naštěstí neviděli tak často, ale v případě, kdy byla povinná a špatně provedené, uživatel byl připravený web opustit.
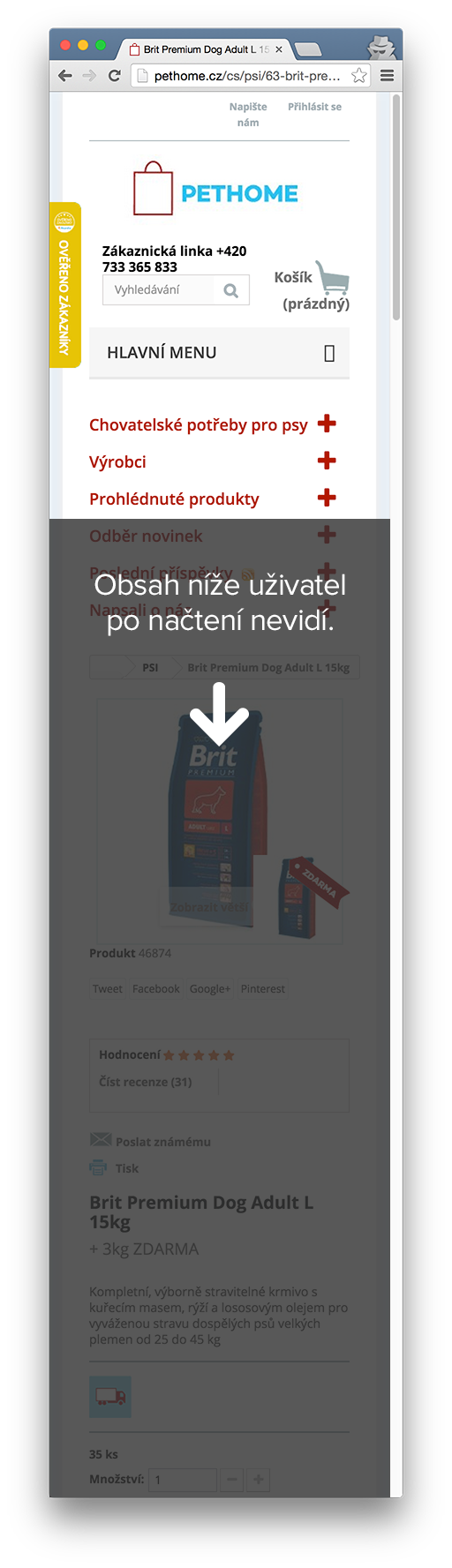
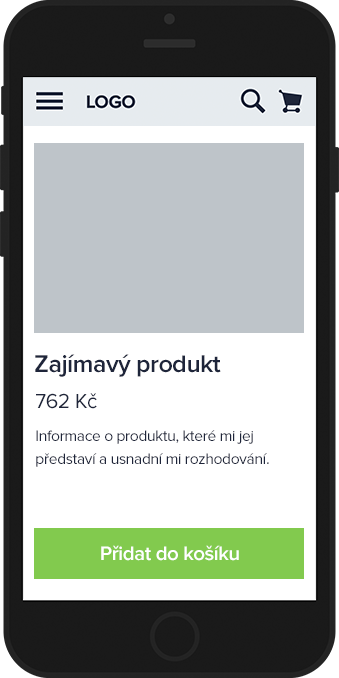
Moc elementů v horní části stránky
Často bývá problém v tom, že při designování nebo kódování responzivního webu má programátor/designér web otevřený na celou výšku monitoru. Nemá tak možnost vidět, že uživatel uvidí pouze velmi omezenou část a místo detailu produktu tak může vidět např. jen navigaci a je pak překvapen, že vybraný produkt nevidí. Ukázka níže: